Accessibilità dei siti web, di cosa parliamo?
L'accessibilità dei siti web è la capacità di rendere i contenuti e le funzionalità online fruibili da qualsiasi utente senza difficoltà. In particolare, viene usato questo termine in riferimento alla necessità di rendere utilizzabile un sito web anche per le persone con disabilità.
Non si tratta solo di un obbligo legale e una responsabilità sociale per promuovere una società più inclusiva, ma rappresenta anche un'opportunità per ampliare il proprio pubblico e migliorare l'esperienza di navigazione per tutti gli utenti, indipendentemente dal dispositivo utilizzato. Inoltre, un sito web accessibile favorisce anche una migliore indicizzazione da parte dei motori di ricerca come Google, facilitando così la visibilità online.

Secondo la World Health Organization circa il 16% della popolazione mondiale convive con una qualche forma di disabilità: è davvero una bella fetta di pubblico che può accedere ai tuoi contenuti online solo se sono accessibili!
Web Content Accessibility Guidelines
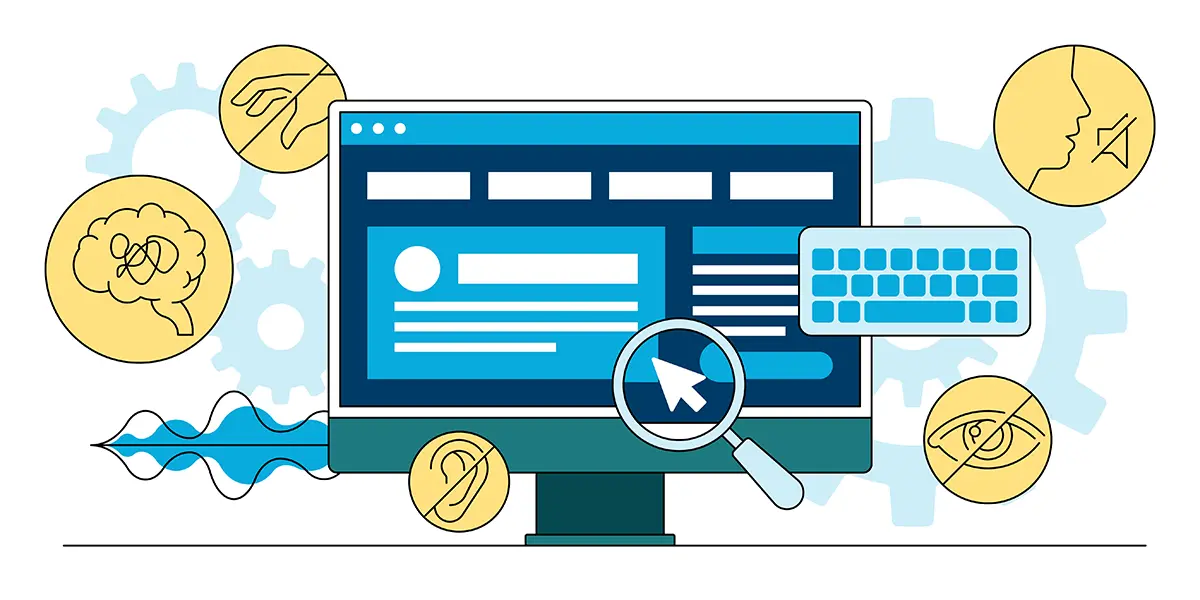
Affrontare l'accessibilità web implica una sfida importante poiché le disabilità variano notevolmente da persona a persona. Pertanto, è essenziale stabilire requisiti che consentano a tutti di accedere ai contenuti web senza barriere, indipendentemente dal tipo di disabilità. Questi requisiti devono essere flessibili e inclusivi, in grado di soddisfare le esigenze di individui con disabilità visive, uditive, motorie, cognitive e altre, comprese le persone affette da condizioni come l'epilessia. La chiave è progettare con una mentalità centrata sull'utente, in modo da offrire un'esperienza accessibile e inclusiva fondata sul concetto del design for all.
Esistono linee guida, come le Web Content Accessibility Guidelines (WCAG), che definiscono gli standard tecnici di conformità condivisi per l'accessibilità dei contenuti Web. I WCAG sono usati come standard per le normative in materia di accessibilità. Entro il 28 giugno 2025, ad esempio, gli Stati membri dell’UE dovranno recepire la direttiva European Accessibility Act (EAA), adottando misure volte ad applicare i WCAG ai siti web delle imprese private.
I quattro principi fondamentali dell'accessibilità web definiti nelle WCAG sono:
Perceivable (Percepibile):
Significa che le informazioni e i componenti dell'interfaccia utente devono poter essere percepiti in qualche modo dagli utenti attraverso i loro sensi, ad esempio attraverso il testo, l'audio, le immagini o altre modalità sensoriali.
Operable (Operabile):
Gli utenti devono essere in grado di interagire con il sito web e i suoi elementi, inclusi i link, i moduli, i pulsanti e altri controlli, utilizzando una varietà di dispositivi di input come mouse, tastiera, touchscreen o dispositivi di assistenza.
Understandable (Comprensibile):
Il contenuto e la navigazione del sito web devono essere chiari e comprensibili per tutti gli utenti, indipendentemente dal loro livello di abilità o dalla loro familiarità con il sito. Ciò include l'organizzazione logica del contenuto, le istruzioni chiare e il linguaggio semplice.
Robust (Robusto):
Il sito web deve essere compatibile con una vasta gamma di tecnologie, compresi i diversi browser web, i dispositivi e le tecnologie assistive utilizzate dagli utenti con disabilità. Il contenuto dovrebbe rimanere accessibile man mano che le tecnologie avanzano.
Come rendere un sito accessibile
I consigli di seguito elencati sono solo alcuni spunti per capire quali possono essere le difficoltà di una persona con disabilità nell’accedere ai contenuti di un sito web. Non si tratta in alcun modo di una guida tecnica esaustiva sulle WCAG, che sono tantissime, ma possono aiutarti a capire l’importanza di una corretta progettazione.
Come avrai notato, molti di questi accorgimenti sono gli stessi che vengono indicati nelle best practice di SEO on page. Non è un caso: non solo Google premia l’accessibilità, ma è anche molto più efficiente la scansione di un sito da parte dei crawler quando le linee guida per l’accessibilità vengono seguite con precisione. Uno degli strumenti gratuiti con cui puoi verificare l’accessibilità di un sito e altri parametri utili è Page Speed Insight di Google, che fornisce varie informazioni e potenziali soluzioni ai problemi riscontrati. Il report non è sempre di immediata consultazione per un utente non esperto e le soluzioni consigliate potrebbero richiedere l’intervento di un tecnico, ma per questo ci siamo noi!